I’m a huge fan of Glengarry Glen Ross. In fact, it’s a requirement that anyone who works at my firm must watch it at least a dozen times. Being able to fire off quotes from the movie, especially Alec Baldwin’s motivational speech (probably his best performance ever) where he explains the A-B-Cs of selling real estate: Always Be Closing. “Get them to sign on the line which is DOTTED! Do you hear me you… (well we can censor the rest, but you get the idea).
This is Part Two in a series designed to help creatives and freelancers better communicate with their clients and more importantly be successful at closing the deal. In my last posting, we covered the ins and outs of The Almighty Creative Brief. That fabled document that helps you and the client get on the same page regarding where the client is today and where you will take them as a result of your creative work or promotional campaign. It is the first step in gathering and preparing the information you will need to begin the project and execute it successfully. It also is a step toward locking in the deal and for me, an opportunity to engage with the client and get them to invest in the project.
Well, what do you do once the client has filled out the Creative Questionnaire and you have what you need for a Creative Brief? What’s next? You take the information that you have received from the client and you turn it into a Scope of Work. Close the deal. Here’s how:
What exactly is a Scope of Work (SOW) and what are the benefits of having one?
A statement of work (SOW) is a formal document that captures and defines the work activities, deliverables and timeline a vendor will execute against in performance of specified work for a client. Detailed requirements and pricing are usually included in the Statement Of Work, along with standard regulatory and governance terms and conditions. – Wikipedia
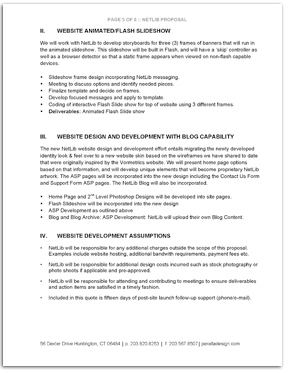
Here’s what a sample Scope of Work Cover Page looks like:
Cover Page should include:
• Client Logo
• Title of project
• Date
• Contact Information
Page 2: Cover Letter (for new customers).
I don’t usually include a cover letter for return/repeat customers. The reason I suggest you include a cover letter for new client is that it sets the tone with how professional the experience is going to be with between the client and your firm. It also thanks them for meeting with you, and serves as a recap for how the project will be executed. A digital signature is a nice touch.
Page 3: Table of Contents
Here is where you list the sections of the Scope of Work in case you are going through the SOW on a conference call, it will be helpful to know what’s on which page. I produce our SOWs in Microsoft Word and it automatically generates a ToC for you.
Page 4: Deliverables (Very Important)
Depending on how many deliverables the project calls for, this is where you clearly outline what you are promising. Be as specific as possible! Don’t include anything that you don’t plan on delivering. If you are building a 5 page website, make sure you specify that. If you are promising 2 rounds of revisions, make sure you specify that. I can’t reiterate that enough.
Also, we’ve had ‘sneaky’ clients that have tried to ask us to do more than what was originally outlined in the SOW. When those requests come in, you can easily refer to your SOW document and verify whether or not it was included in your proposal. Additionally (we’ll get to it soon) make sure the client signs the SOW so that if those requests come in that are beyond what you’ve agreed upon, you will have the ability to bill additional hours for a Change Order, (which is different from a revision). I often find that when I tell a client that what they are asking for is a Change Order, and that the meter is running, they usually limit the amount of comments. This section must be done with care as it can protect you from getting ripped off, and vice versa: from a client perspective, they should be reading carefully to make sure that they are getting everything they are paying for.
I also often include a time estimate under each deliverable to help put some parameters around the project. These time estimates will appear later in the Cost Summary page.
A Deliverables page looks like this:
Page 5: Who We Are
This is the page where you list out who the members of your team are. You should include a mini-bio blurb on each team member that will be working on the project. You can start the page with an overview about yourself, your company or your team. Then list individuals and their work experience. Including URLs for samples is especially helpful if you are including web design in your proposal.
Page 6: Project Timeline and Cost Summary
I can hear Alec Baldwin screaming “Always Be Closing… Get them to sign on the line which is dotted!” as I begin to share about this section. This is the most important part of the SOW. This is where the SOW not only becomes a proposal, but it becomes a contract. Often times I will go back and forth with a client until the SOW is just right. Then when it is, the client can simply sign and email me a PDF. However, that is a privilege for existing clients only. New clients have to print out the SOW and mail a check for the deposit in order for my firm to start the project.
Some things you should include on the Project Timeline Page include:
• Project Deliverables
• Estimated Hours for each Project
• Hourly Rate and/or Project Price
• Projected Time and Cost
• Payment Schedule
By listing each project separately, you allow the client to view the SOW as an ala-carte menu. They get to pick and choose. A good strategy I suggest is offering a 3-tiered approach when applicable. For example, on a website project, we may price out a straight HTML job, a CMS, job or even include a Flash slideshow or some other bell and whistle. By showing what they get, and what it will cost, the client can work within their budget and realize that if they want more functionality, it will cost more. It increases your chances of closing the deal. Remember: Always Be Closing… Get them to sign on the line which is dotted.
Regarding the payment schedule. If it’s a repeat, regular client, I don’t often sweat the deposit (unless it’s a big project). For new clients, I always try to get 60% of a down payment up front. For long-term projects (3-months or more) I may break up the payment schedule into 3 installments.
Here’s what a Project Timeline and Cost Summary looks like:
Page 7: Terms and Conditions
It’s important to realize that in most cases, the Statement of Work being agreed upon is a binding contract. This is your chance to outline and list all of your terms and conditions. There are many boilerplate terms and conditions contracts available online. Make sure you custom tailor it to your needs.
Some items that are covered in the Terms and Conditions section are:
• Ownership of Artwork (important)
• Production Schedule
• Third Party Shipping
• Proofing of Final Project
• Rejection/Cancellation of Project
• Confidentiality
• Payment and Terms
• Acceptance of Agreement
Whether you are just starting out or have been freelancing for awhile, its important to be professional in all of your business dealings. If you’ve been around for any length of time, you may have been burnt before. I’ll admit it. I have been burned over promises of equity, over payment when ‘the funding comes in’ and other nonsense. I’ve heard it all. The purpose of implementing and requiring a Creative Questionnaire and Scope of Work in all your business dealings, whether they be simple logo designs, video projects or large scale web development jobs is paramount to your survival as a designer or as an entrepreneur or as a freelancer. Like an operating agreement in an LLC partnership, you may be friends one day, and not the next. Your contract may be the only thing protecting you from losing your shirt.
Nino Brown said it best in New Jack City, “ Always business, never personal”.
Resources:
https://en.wikipedia.org/wiki/Statement_of_work
Alec Baldwin’s Best Performance:
https://www.youtube.com/watch?v=y-AXTx4PcKI
Ramon Peralta is founder of peraltadesign.com and shares opinion, insight and experience on navigating social media, networking, entrepreneurship, tech start-ups, corporate identity/logo and web design…with a dash of optimism.
He can be reached at ramon@peraltadesign.com